Обновляем иконки без боли в Figma
Бывает, что в UI ките нужно обновить иконку. Но если эта иконка используется во многих местах и в разных цветах, то после замены шейпа слетят и все цвета. Придется вручную проходиться по макетам и править:
Есть решение, которое сохранит цвета и масштабирование — руками после этого ничего править не придется. Главное, чтобы иконка была в виде единого шейпа, то есть одним слоем. Вообще, все иконки в UI ките нужно хранить именно в виде единых шейпов. Так проще разработчикам и иконку можно просто скопировать как SVG и вставить в код.
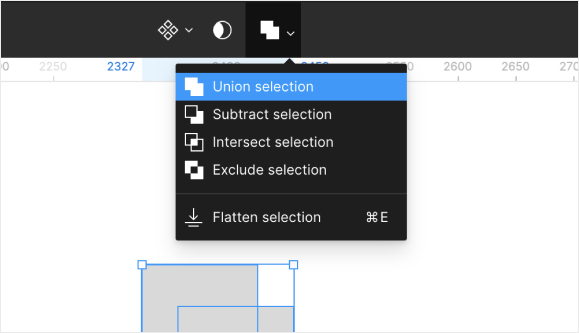
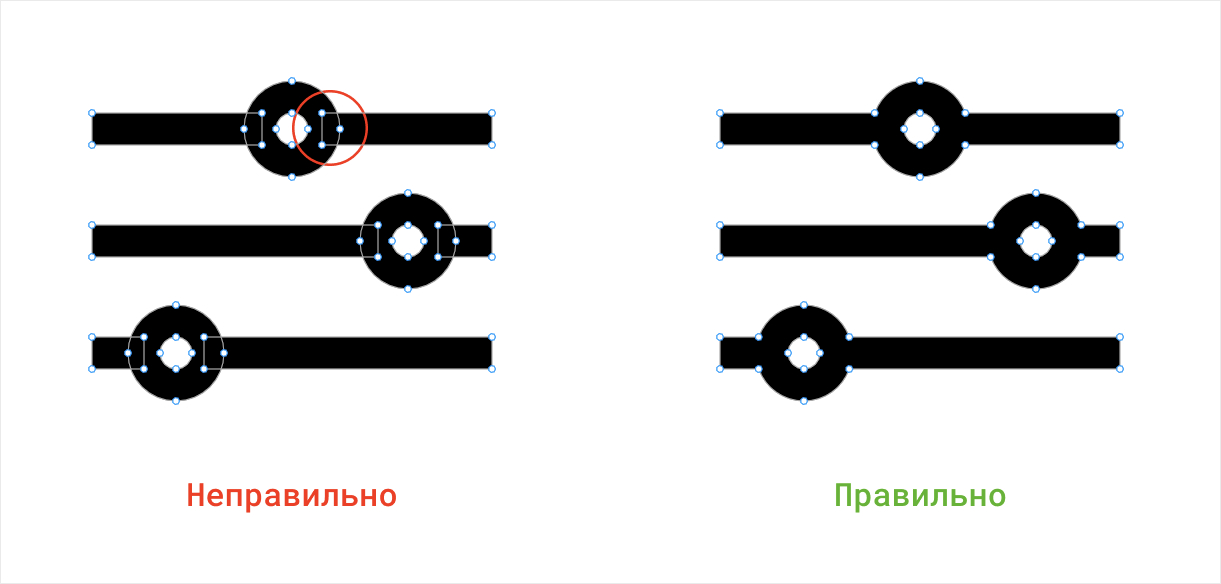
Подготавливаем новую иконку. Объединяем элементы через «Union selection» и потом сливаем все в единый шейп через «Flatten selection» (⌘E). Важен именно такой порядок.

Если объединять сразу через «Flatten selection», то шейпы элементов будут как бы накладываться друг на друга. Это нам не подходит. Нам нужен единый шейп.

Когда новая иконка готова, переходим в режим редактирования шейпа — выделяем и жмём Enter. Выделяем весь шейп (⌘A) и копируем.
Переходим к старой иконке и запускаем режим её редактирования. Вставляем новый шейп прямо внутрь. Теперь старый и новый шейп стали как бы едины. Выделение с нового шейпа не снимаем. Позиционируем его, как нам нужно. Выделение всё ещё не снимаем.
Теперь самое сложное — нужно удалить старый шейп. Отодвигаем новый шейп в сторону, чтобы не мешался. Я это делаю с помощью стрелки и зажатого шифта. Шейп быстро уезжает в сторону. Главное запомнить количество нажатий, чтобы можно было вернуть шейп в тоже место.
Когда новый шейп в стороне, старый можно легко выделить и удалить. Осталось вернуть новый шейп на место. Всё. Иконка обновлена и все её инстансы сохранили цвет и масштабирование.
